Você já verificou se você tem H1 na sua página de Categoria? Ou na sua página de Produtos? Quantos H1 ou quais são seus h2? Então para você que é gestor de e-commerce, está querendo melhorar seu posicionamento, e nunca verificou isso, hoje você vai saber para que serve, como verificar e melhorar o SEO do seu e-commerce. E é claro, como pedir para alguém implementar para você!
O que é um H1 ou H2? E o que é Headings?
De forma muito rápida, ele vai ajudar a organizar o conteúdo da sua página. Visualmente, vai ajudar na navegação do usuário.
E do ponto de vista do algoritmo vai ajudar a estruturar o conteúdo. Você vai contar para o bot do que se trata essa página.
No exemplo abaixo, temos uma pequena demonstração de como estruturar sua Categoria e Subcategoria.
<H1> Camisa </H1>
<h2> Camisa Masculina</h2>
<h2> Camisa Feminina</h2>
<h3> Camisa Feminina Bordada</h3>
<h3> Camisa Feminina Gola V</h3>
O Google recomenda utilizar apenas um h1?
Jhon Mu, do Google, diz que pode ter quantas quiser. No Google Search Central, fizeram um vídeo bem específico para dissipar a ideia que precisa ter apenas um h1. Vou deixar um link abaixo, e também recomendo ver os vídeos que eles postam.

Para ver o vídeo completo acesse o link ou clica na imagem acima: https://www.youtube.com/watch?v=zyqJJXWk0gk
Então eles deixam bem claro que você PODE utilizar quantos H1 que quiser, não vai ser isso que vai melhorar ou piorar seu ranqueamento. Mas eles vão conseguir ler o conteúdo da sua página.

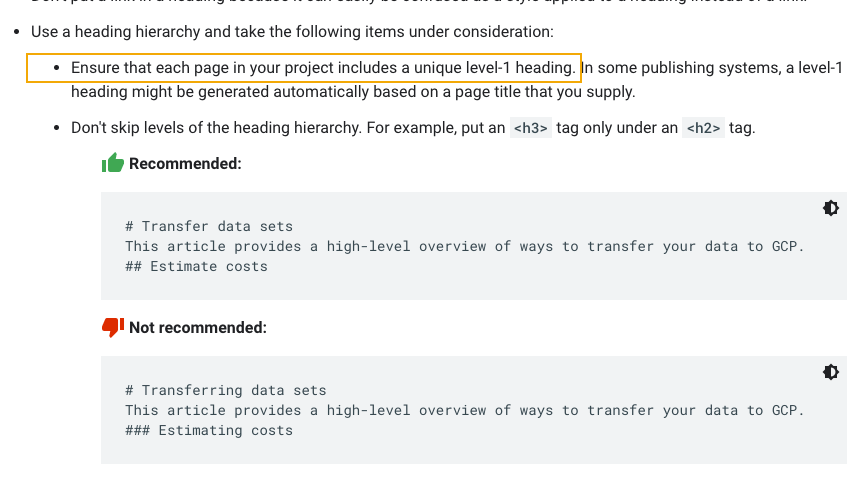
Entretanto no Guia de desenvolvedores do Google diz:
Use a heading hierarchy and take the following items under consideration: Ensure that each page in your project includes a unique level-1 heading.
Isto é, certifique-se de que cada página do seu projeto inclua um único heading de nível-1.
Veja a documentação de Headings clicando na imagem abaixo ou acesse pelo link: https://developers.google.com/style/headings

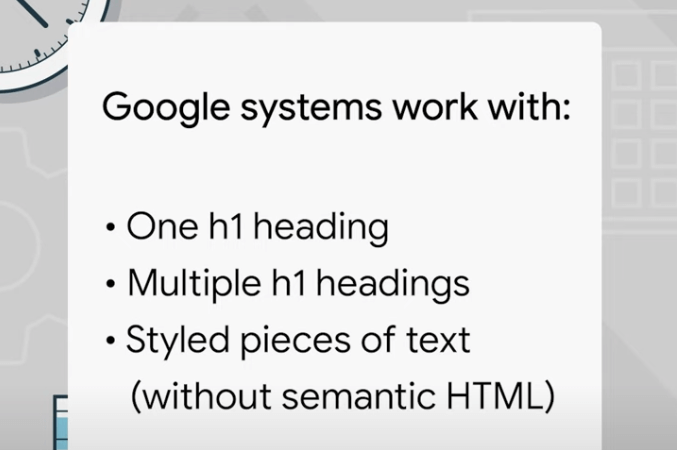
Em um hangout de 2019, disse JhonMu:
Ele diz que você pode usar o h1 quantas vezes quiser, sem limites. Vai melhorar a estrutura para usuários e para o algoritmo. Isto é, vai conseguir entender facilmente o seu conteúdo!

Segue o link do vídeo ou clique na imagem acima para acessar: https://www.youtube.com/watch?v=rwpwq8Ynf7s&t=1427s
Trecho do vídeo:
“Your site is going to rank perfectly fine with no H1 tags or with five H1 tags. And especially with HTML5 having multiple H1 elements on a page is completely normal and kind of expected. Some SEO tools flag this as an issue and say like Oh you don’t have any H1 tag or you have two H1 tags… from our point of view that’s not a critical issue.”
Em Agosto de 2020, Jhon Mu confirma que os Headings são fortes sinais de ranqueamento, pois melhora muito a compressão da página.
Veja neste link ou clique na imagem abaixo – https://www.youtube.com/watch?v=owoXikK9PRU&t=2285s.

But sometimes having a clear heading on a page gives us a little bit more information on what that section is about. And when it comes to text on a page, a heading is a really strong signal telling us this part of the page is about this topic. …whether you put that into an H1 tag or an H2 tag or H5 or whatever, that doesn’t matter so much… But rather kind of this general signal that you give us that says… this part of the page is about this topic. And this other part of the page is maybe about a different topic.
É importante ter uma boa estrutura de Headings em meu site?
Um dos pontos importantes para ter uma boa estruturação de Headers é a Acessibilidade, principalmente aqueles sites que possuem recursos para pessoas com alguma necessidade especial.
Facilita muito os Leitores de Telas. E também agora com a propagação desses aparelhos Smart como o Alexa e Google Home.
O primeiro ponto é importante, é indicar onde inicia o conteúdo, com o h1.
E a hierarquia de conteúdo com h2, h3, vai indicar a relação entre eles.
Isto facilita muito o algoritmo a identificar onde estão as partes do seu conteúdo.
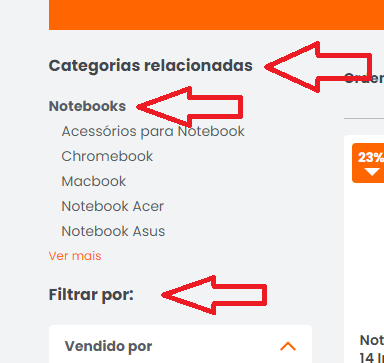
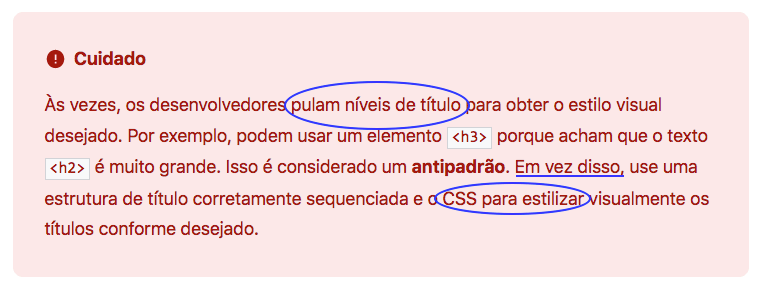
Até por isso, não gosto de usar h2, h3, h4 em elementos de “calcule o frete”, “filtre por”, etc, pois este não faz parte da estrutura do seu conteúdo principal.

Como algumas plataformas utilizam os H’s como estilos de fontes, você vai encontrar bastante site desta forma.
Alguns usam, outros não. Eu prefiro não. Quando eu posso retirar, eu retiro.
O que podemos fazer com os headers?
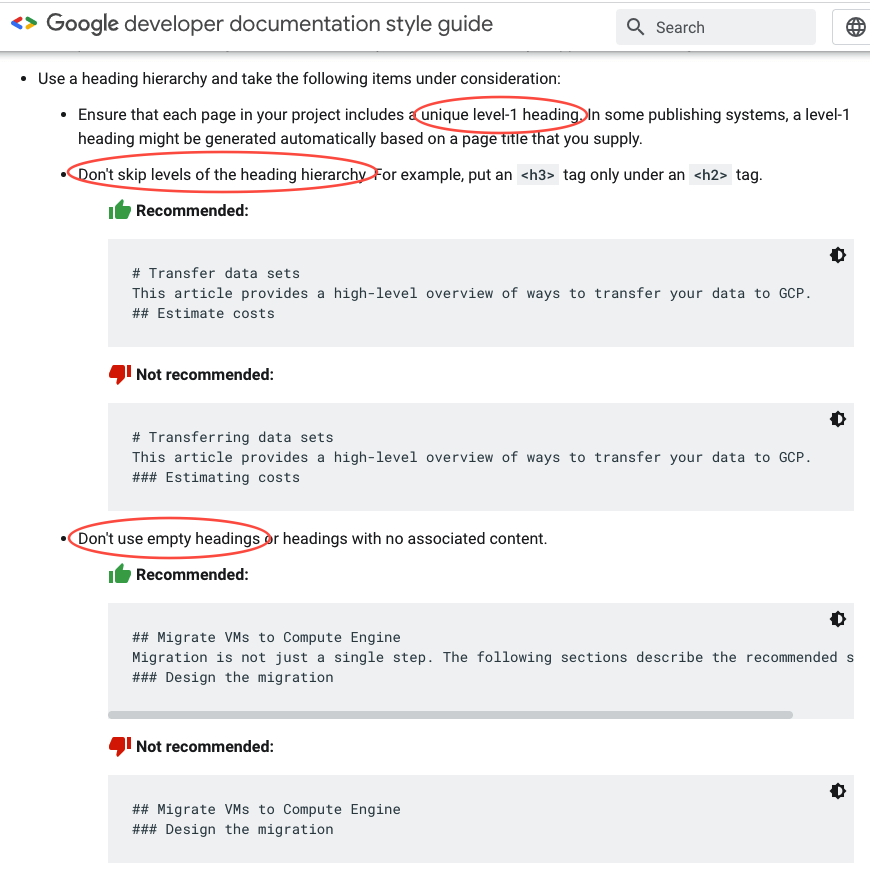
No guia já citado ele dá um pouco mais de informação: https://developers.google.com/style/headings#heading-and-title-format
Certifique-se que cada página tenha um único H1.
Ensure that each page in your project includes a unique level-1 heading.
E ainda:
Não pule os níveis dos H’s. Isto é, não use o h3 no lugar do h2, e por aí vai..
Don’t skip levels of the heading hierarchy.
Outra recomendação é sempre contextualizar com um conteúdo logo abaixo do seu H.
Isto é, ao criar um H, insira conteúdo logo após para dar o contexto ao tópico.
Don’t use empty headings or headings with no associated content.

Como utilizar os Headings no e-commerce?
Passando isso para o e-commerce, se você estiver falando de alguma característica especial de um produto, você pode utilizar os Hs.
Por exemplo, você pode falar de uma bolsa, que ela tem muitas divisórias, tem uma cor diferenciada, forrada por um tecido especial.
Fica ótimo ter uma foto do interior da bolsa e mostrar todos esses detalhes.
Isto é, como o Google ainda não faz a leitura das imagens (do que tem dentro da imagem), posicione-as dentro dos header específicos.
Insira textos descritivos.
Uma Lista <ul><li>, tabelas, também vai muito bem dentro desta estrutura.
Por exemplo:
<h2>Características do Notebook Gamer</h2>
<ul>
- <li>processador i7</li>
- <li>16gb de ram</li>
- <li>500gb de HD…</li>.
</ul>
Indo além, até no Lighthouse tem esta auditoria. Ele vai te alertar se você pular a sequência.

Vou deixar o link abaixo:
https://web.dev/heading-order/#como-a-auditoria-dos-niveis-de-titulo-do-lighthouse-falha
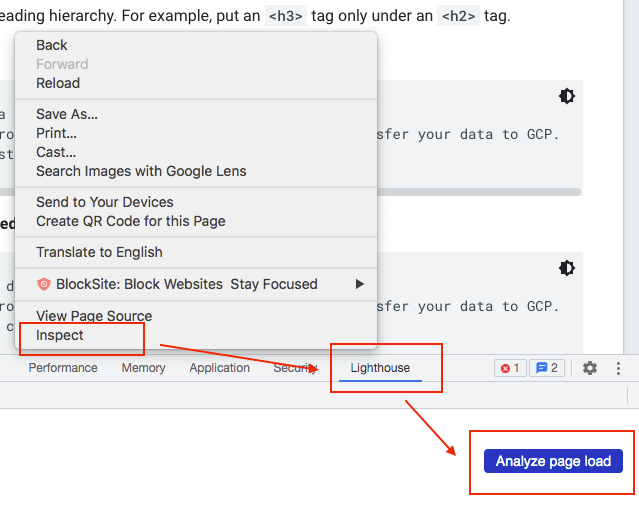
Se você ainda não utilizou o Lighthouse, faça uma verificação em sua página, é muito fácil e simples. Veja como acessar:
- Clique com outro botão na página que deseja verificar
- Clique em Inspect
- Clique na Aba “Lighthouse”
- Depois, Analyze page load.

Em um outro vídeo, podemos nos aprofundar sobre o Lighthouse e outras ferramentas para verificação da página e elementos do Core Web Vitals.
Headings são fatores de ranqueamento?
Confirmado pelo SEJ a estrutura de Headings são fatores de ranqueamento no Google. Quando o algoritmo consegue entender seu conteúdo facilmente, ele posicionará melhor. Clique na imagem abaixo para acessar o artigo completo ou veja pelo link https://www.searchenginejournal.com/ranking-factors/html-heading-tags-h2-h6.

Outro levantamento que o SEJ fez: H1 é fator de ranqueamento?
Sim. Quando temos um H1 indicando o título da página, vai ajudar muito na leitura do seu conteúdo. Clique na imagem abaixo para acessar o artigo completo ou veja pelo link https://www.searchenginejournal.com/ranking-factors/h1-tags-onpage .

Então depois disso, faça aquela verificação para saber se sua página tem algum “H” e veja se elas precisam ser melhoradas.
Preciso reescrever meu H1?
Em meados de Agosto de 2021, o Google começou a reescrever todos os títulos da SERP.
Então começou a substituir por alguma parte da sua página: partes do texto, title, headers etc.
Além disso, retirou o nome da marca no final, ou até reescreveu o nome da marca, usando separada. Isto já estava sendo refeito conforme a leitura do algoritmo, mas agora intensificou.
Isto é, se seu título da página não for bom, o Google altera!
Houve também até o relato da Lily Ray que um dos títulos foi substituído pelo Anchor Text:
This is interesting… I think someone posted about this earlier today:
— Lily Ray 😏 (@lilyraynyc) August 17, 2021
For this article’s title in the SERP, Google is not only *not* displaying the <title> tag, it’s also not displaying the <h1>.
Instead, it’s displaying the anchor text from an internal link to the article. pic.twitter.com/CmQS4Lvgf9
Segue ela ai que vale a pena!
Em um estudo recente da Zyppy, foram analisados 80 mil títulos, de mais de 2300 sites, o Google substituiu 61% dos títulos.
Eh bem legal o artigo que até dá muitas dicas do que escrever ou do que não escrever na title, ou h1. Mais um monte de insights que você pode tirar.
Veja por ex:
- Título muito longo ou muito curto
- Repetição da mesma keyword
- Sem a marca
- Título e H1 não batem
- Títulos com muito CTA
- Títulos que não tem nada a ver com o conteúdo.
Depois da uma olhadinha com calma, veja o artigo completo clicando na imagem abaixo ou veja no link https://zyppy.com/seo/google-title-rewrite-study/

Como o Google controla o título da SERP?
Sempre recomendo ler a documentação oficial do Google.
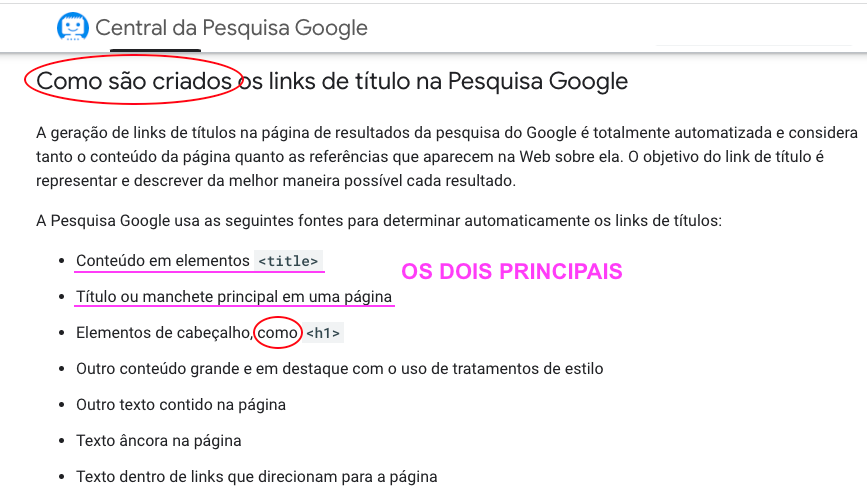
Aqui vou falar um pouco de outra documentação de como o Google controla o link dos títulos na página dos resultados de pesquisa (SERP).
Já vimos que ele controla os títulos da sua URL em sua página, você querendo ou não.
Uma das formas, claro, é o /title, e a outra é o H1, ou qualquer parte do seu conteúdo! Destaquei em rosa.

Veja a documentação completa sobre os Links de títulos da SERP: https://developers.google.com/search/docs/advanced/appearance/title-link
Ele que vai decidir o que colocar ali. Mas a maioria das vezes é o /Title ou H1. Portanto, capriche!
Nesta seção diz “Como são criados” e “Elementos de cabeçalho, como <h1>”, destaquei em vermelho na imagem acima.
Preste atenção que não é pelo H1, ele diz “como”, então pode ser um h2, h3, h4..
A geração de links de títulos na página de resultados da pesquisa do Google é totalmente automatizada e considera tanto o conteúdo da página quanto as referências que aparecem na Web sobre ela. O objetivo do link de título é representar e descrever da melhor maneira possível cada resultado.
Como eu sei que é uma Heading tag?
Quando você entrar em um e-commerce ou blog mesmo, você vai ver letras maiores, fontes maiores.
Na maioria dos casos são os Headers, um <h1> ou <h2>..
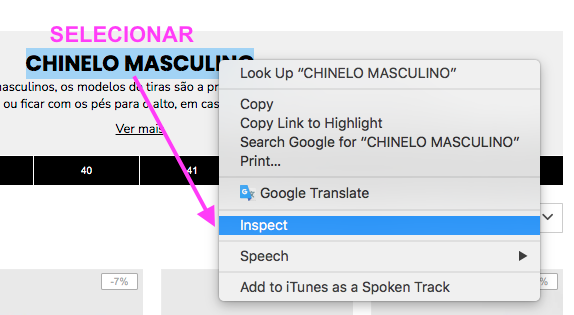
Para você saber isso, selecione o título da página e veja se tem algum H1, h2..
Dá um Inspect ali e procura o <h1>.

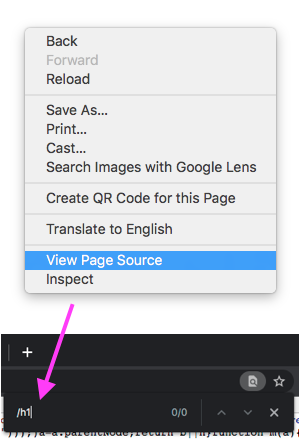
Outro modo simples é ver o código da página.
É só clicar com o outro botão do mouse na página desejada e escolher View Page Source.
Depois, dá um CTRL+F e busca por “/h1”. Este é o código de fechamento da Tag.
Depois, verifique quais são seus /h2.
Ou h3 ou 4.. e por aí vai.. você vai ter uma bela noção de como está estruturada sua página.

Só cuidado que algumas páginas são feitas em javascript então você não vai encontrar o código.
Pô Kenji, mas eu preciso ver o meu H1? H2?
Claro que sim.
Primeiro veja sua página de Categoria.
Depois cheque sua página de Produto.
Na home, você pode usar h1, com h2, tanto faz, será genérica. Dificilmente você vai ranquear por uma keyword específica como de uma categoria. Na maioria das vezes, maior volume de tráfego será de brand.
A não ser que você trabalhe em um nicho muito específico e possui poucos produtos, aí sim, é bom estruturar sua home.
Headers estão visíveis na página?
É interessante checar se seu H1 ou H2 estão visíveis na página nas versões Mobile e Desktop. Mesmo conteúdo para os dois dispositivos.
Pode acontecer que esteja aparecendo só para Mobile, mas não aparece no site na versão Desktop.
Isto é, o seu conteúdo precisa estar todo visível! Beleza?!
Agora você já sabe como está a estrutura da sua página.
Feito isso, vamos fazer uns testes.
Como testar os Headers na minha página?
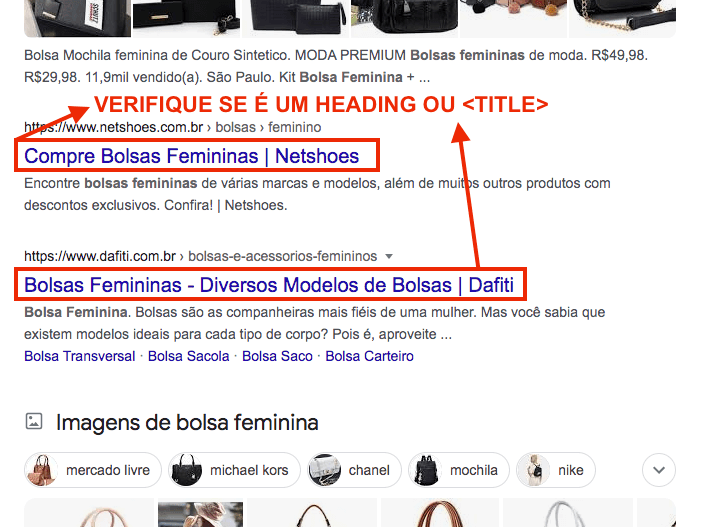
Pega meia dúzia de Páginas de Categorias, meia dúzia de Páginas de Produtos, e observa como elas aparecem no Google.
Por ex: se você tem um site de “bolsa feminina”, digite lá este termo.
Observe como o Google está apresentando sua página de Produto e Categoria. É muito importante esse trabalho de observação.
Isso vai dizer se você deve melhorar seus /titles ou nome do produto.

Indo um pouco além. Um erro muito comum que vejo nos sites, é escrever subcategorias extremamente genéricas, por exemplo:
Masculino, é subcategoria de Camisa.
Kits, sendo que é subcategoria de Flores.
Deveria ser Camisa Masculina ou Kit de Flores.
Desta forma, você facilita a vida do algoritmo e identifica do que se trata a página.
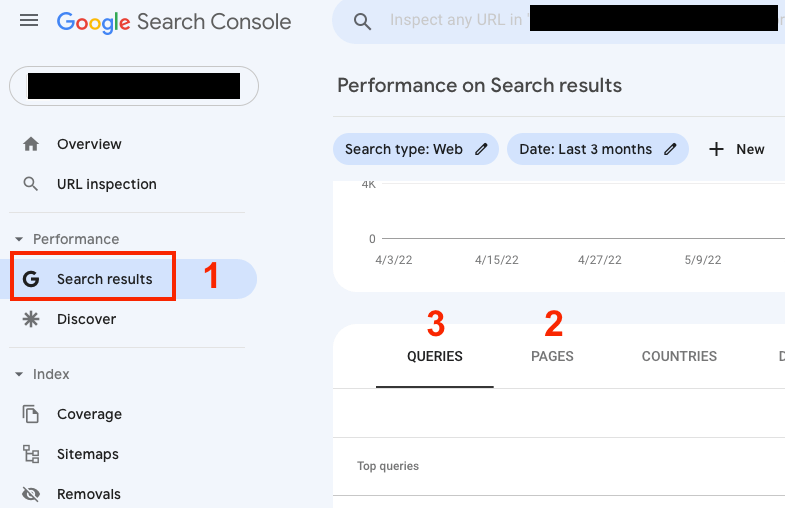
Antes de você sair por aí renomeando title ou h1, por favor, olhe o seu GSC!
Vá em “Pages” depois clica em “Queries”, e olhe como está sendo os Clicks e as Impressões!

Às vezes você não precisa fazer nada que já está tudo bem ranqueado.
Para começar um trabalho, pega tudo que tiver na segunda página e vai alterando.
Uma das maneiras de trabalhar o Heading no seu e-commerce é colocando característica ao seu produto, como vimos acima o exemplo da bolsa, do notebook.
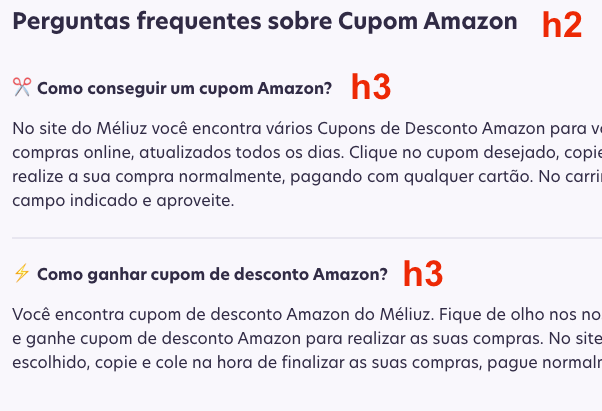
Você também pode utilizar os headings nas páginas de Categoria, utilizando uma área de FAQ.
É claro, se sua plataforma permitir!
Funciona muito bem!
Tem muitos sites de viagens, cashback, cupons, fazem isso muito bem:

Vídeo de como ajustar o Header para seu e-commerce
Então galera, o h1, h2, h3 é tudo muito importante!
Vou listar aqui as 3 bases que considero muito importante para estruturar um heading:
- Priorize a experiência do usuário em seu site.
- Foque na Qualidade do seu Conteúdo, com um bom texto, imagem e vídeo.
- Faça uma boa redação, própria, se diferencie do seu concorrente!
Você não precisa ser expert em SEO, basta seguir uma boa estrutura de redação que você vai ranquear melhor!
Todos os dias faça um pouco, mas faça sempre e continuamente!
E aí?! Gostou do conteúdo? Agregou algum conhecimento para sua vida?
Passa para aquele seu amigo que trabalha com e-commerce e que talvez possa ser importante para ele.
Se você também tiver alguma sugestão de um novo conteúdo, diga aqui para mim!
Vai me ajudar bastante se inscrevendo no canal e dando aquele LIKE no vídeo.
